Nuxt製ブログのホスティングはAWS Amplifyがラクだった

前提
- AWSアカウントがある
- GitHubでソースコード管理してる
- NuxtでSSGでビルドしてる
AWS Amplifyってなに?
ウェブアプリケーションとモバイルアプリケーションを最速で構築する方法 と公式では述べていますが、バックエンドのサーバーレス化だと思っています。
アプリケーションのソースコードさえユーザーが用意できれば、あとの面倒ごとはまかせておけるということです。
今回やってくれた部分は、
- Webサーバーを用意してくれた
- ソースコードのビルドをしてくれた
- ソースコードのデプロイをしてくれた
これを普通にサーバー借りてやる場合、専門の知識や時間が必要です。なのでこれを業者に頼むのも工数がかかります。 けれどもAWS Amplifyはブラウザでポチポチおしていくだけでやってくれちゃうんです。やばくないー?時代に感謝です。
ホスティングどうやんの?
実際に自分がホスティングした手順を説明します。スクショの言語が英語ですが日本語でも同じです。
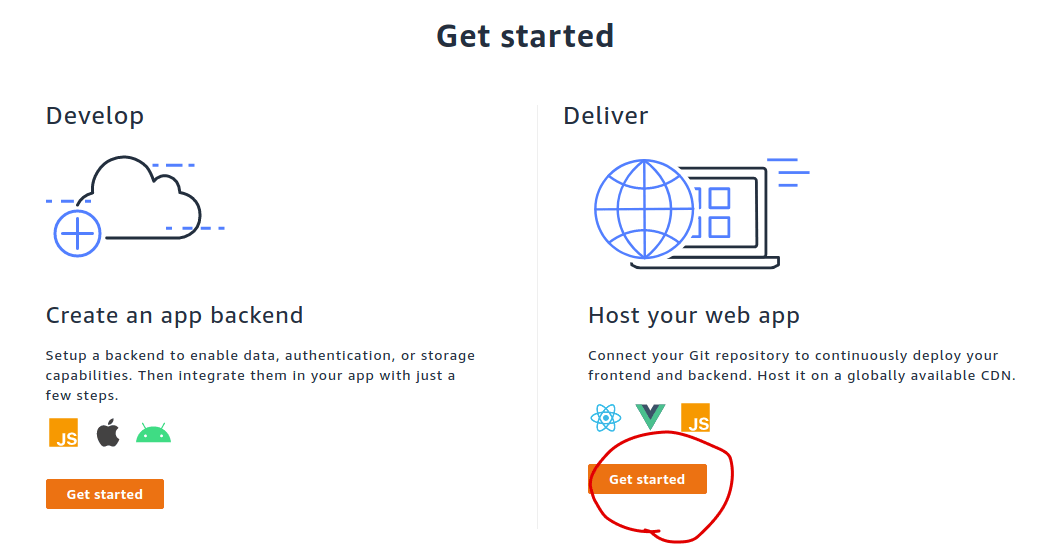
1.AWS Amplifyのページへ行く
AWSにログインし、AWS Amplifyのページに遷移して、Webアプリのホスティングの方で始めましょう。

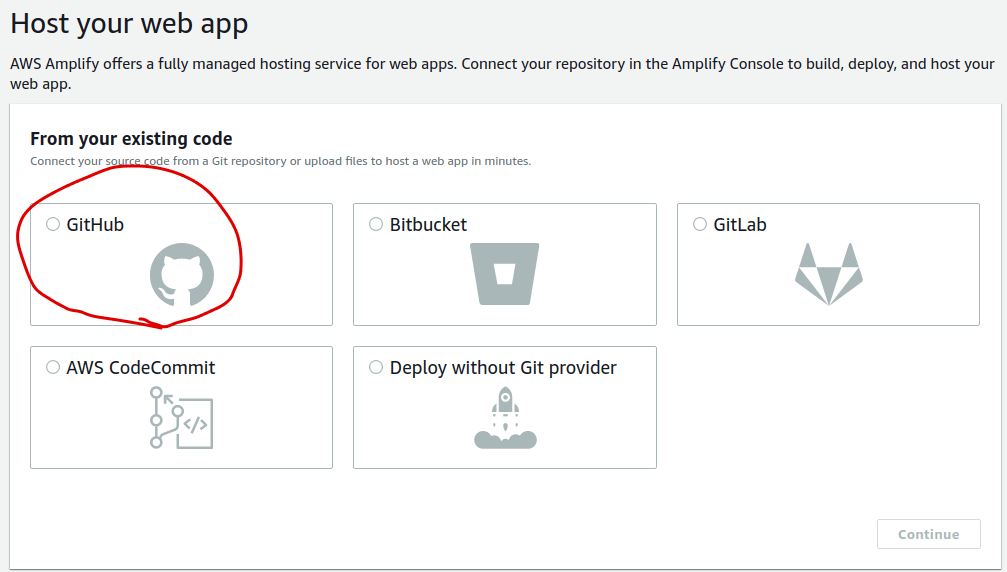
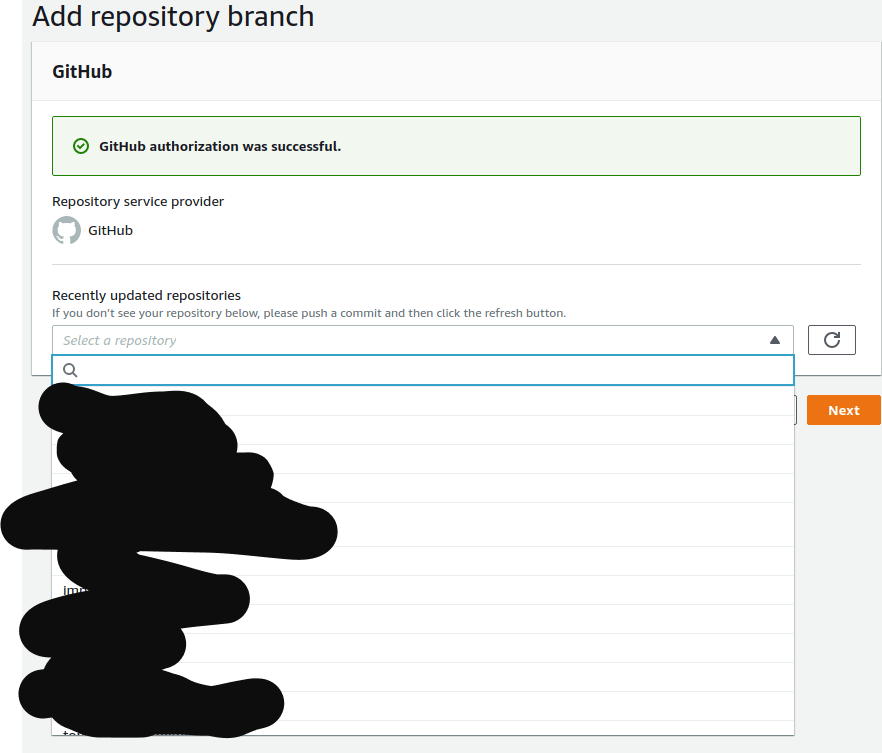
2.アプリケーションのリポジトリを選択
ソースコードのGitのホスティング元を選択します。自分の場合はGitHubです。 ホスティング元を選択したらリポジトリと対象のブランチを選びましょう。



3.ビルドの設定
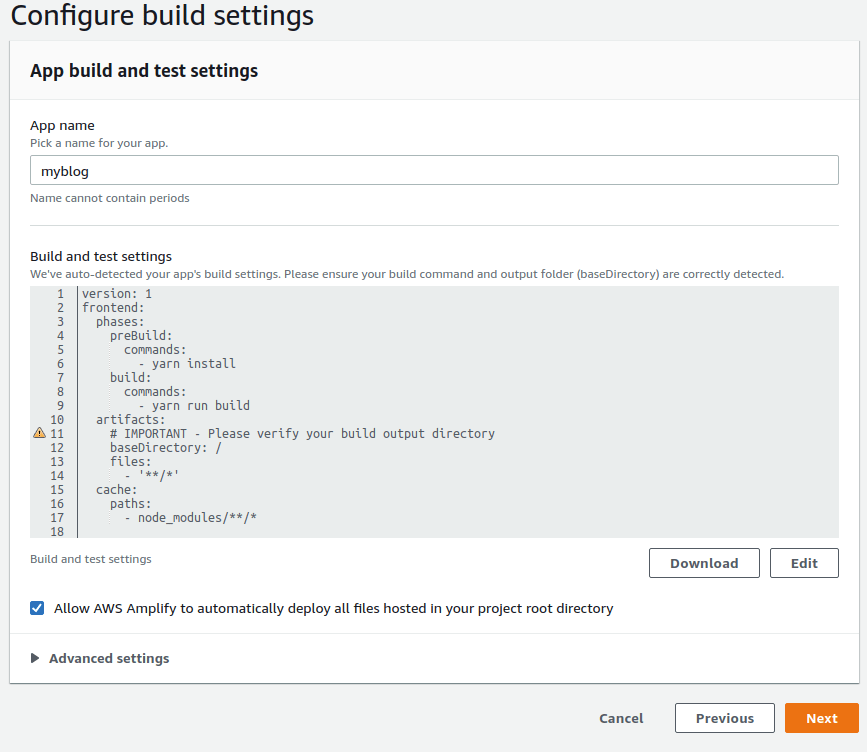
ビルドの設定の確認が画面が表示されます。ビルドの方法がちゃんと合っているか確認し、違っていれば編集しましょう。 今回自分はSSGでのビルドなので、下の画像の設定をyarn run generateに修正し、baseDirectoryもdistに変更しました。自動デプロイの時にリポジトリのファイルをすべてデプロイするという設定もチェックを入れました。

4.ビルド、デプロイの開始
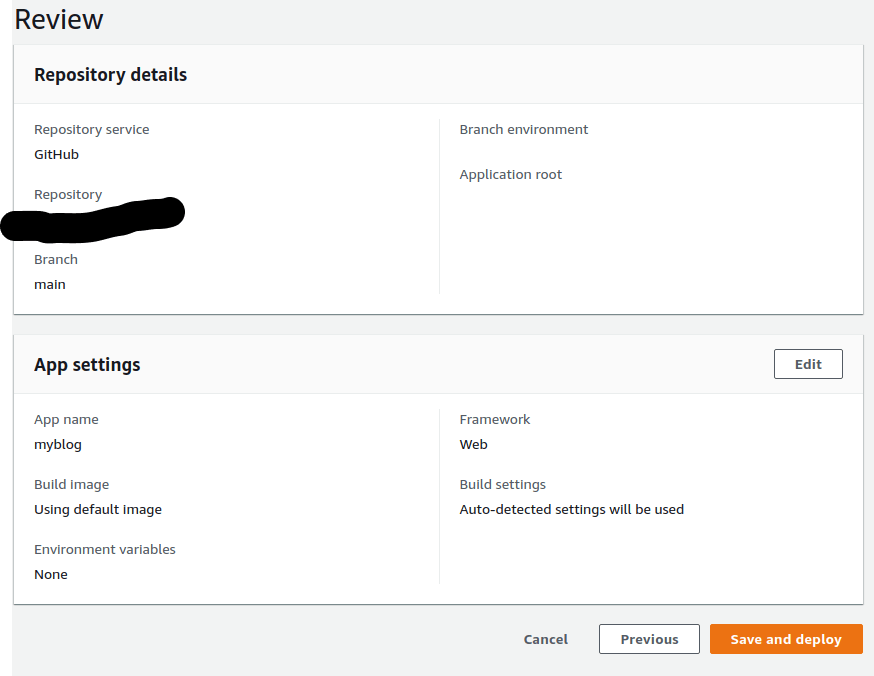
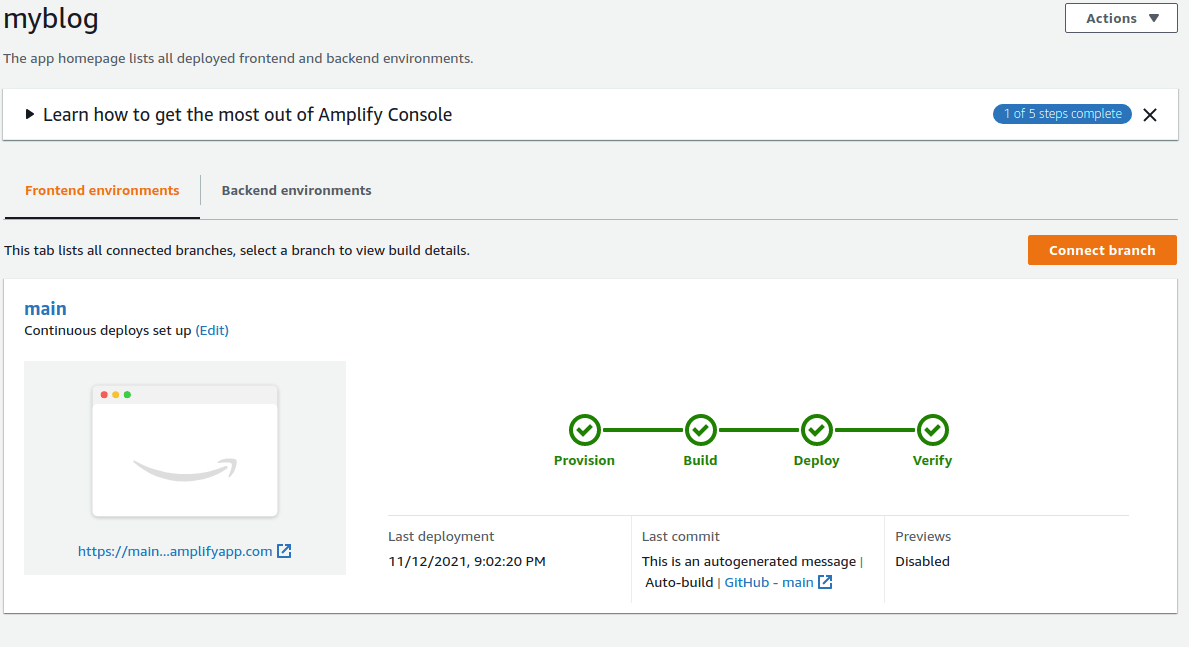
確認画面で問題なければ次に進みましょう。ビルドとデプロイが始まります。少し待って公開されたURLにアクセスして確認してみましょう。


こんな感じでホスティングできました。あとはドメインを向けるだけでもうOKです。テスト環境目的であればこのままいけちゃいそうです。マジで楽です。
料金はいくらなの?
AWSあるあるですが、従量課金なので一概にこの値段とは言えないんですよね。ビルド時間と通信量を元に計算されるのですが、毎日2回のビルド、アクティブユーザーが300人で一般的なブログサイトの容量であれば500円もかからないと思います。
実際にいくらかかったかは1ヶ月経過後に載せたいと思います。
まとめ
ブログなどの更新頻度が高くないサービスであれば静的ファイルをホスティングするだけなのでAWS Amplifyはめちゃくちゃ相性がいいですね。
価格面でいったらNetlifyのが安いんですが、リージョンの問題で画像の表示速度が遅いのが嫌なので自分はAWS Amplifyで運用しています。
